Whenever I post a video on my YouTube channel, I usually add some affiliate links to certain products and materials that are related to that video. An example would be a link to a TC4056A module that I’ve recently used to convert my vacuum cleaner from Ni-MH to Li-ion batteries.
For that, I use AliExpress as that is from where I order most of the materials. The prices are cheap and the delivery time is not always the greatest but it is manageable.
However, the biggest annoyance in using them is the fact that their affiliate section does not allow for me to only copy the link to the item but the entire HTML for a link or banner. That is OK for placing it on a web page but not for YouTube.
So, what I ended up doing every week for several times was that I would copy the entire HTML from AliExpress, paste it to Notepad and from there I would select just the link, copy it and paste it again in the video description on YouTube. For YouTube, I only need the “href” portion of the entire text.
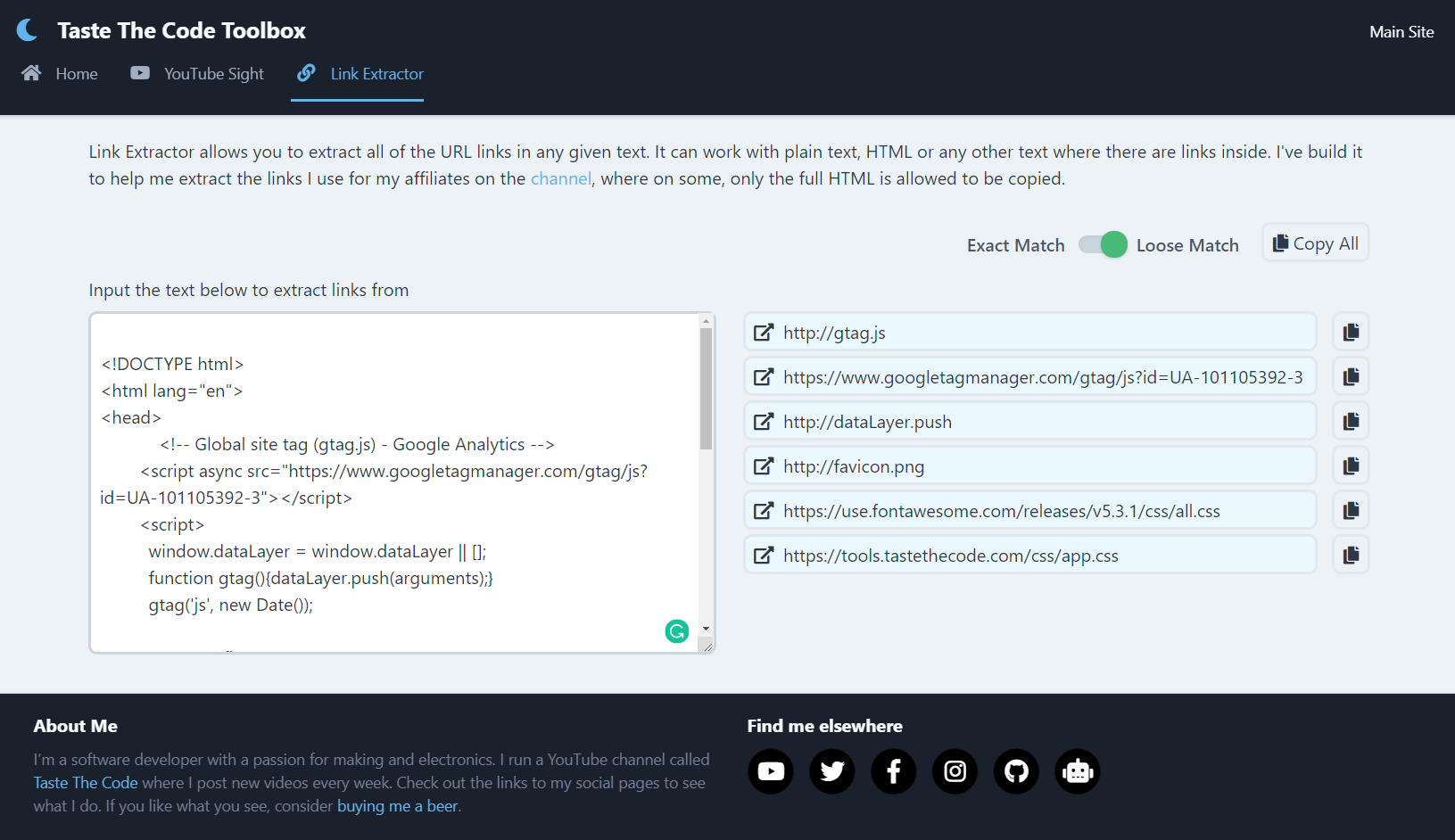
About a week ago, I had enough and set myself to build a tool that will help me and also help others with the same issue, so I introduce you to Link Extractor.
Link Extractor is a tool that is built with TailwindCSS and Vue.js. It does not have any server-side code and all it does is extracting the links in any given text to a list that can then be copied entirely or separately, link by link.
The matching process is done in two ways, loose match and exact match. By default, the tool will make an exact match and will search for a full URL, with the protocol in the front (http or https). If the switch is moved to the loose match, then partial links, like tastethecode.com without the protocol on the front, are also matched and placed in the output list.
In this list, at the end of each link, there is a button that once clicked, will copy that specific link into the clipboard so you can paste it elsewhere. If you need the entire list instead, in the top right corner there is a button that will copy all of them at once, each link in its own line.
Link Extractor is built with TailwindCSS for the UI part and Vue.js as a framework to handle all of the updates and checking logic on the application. I’ve published the application as part of my free tools section together with YouTube Sight and the entire code is available on its GitHub repo.
If you are interested to see how the code works check out the explanation video below.